To add a site widget survey to your site, you need to add your unique survey code. You can either add this globally or to specific pages if you choose.
Before starting ensure you’ve got your survey widget code at hand. If not, see View Survey Code.
If you’re hosting on one of the following platforms please refer to the relevant user guide to get started.
-
BigCommerce
- Login to your BigCommerce store and head to the admin area.
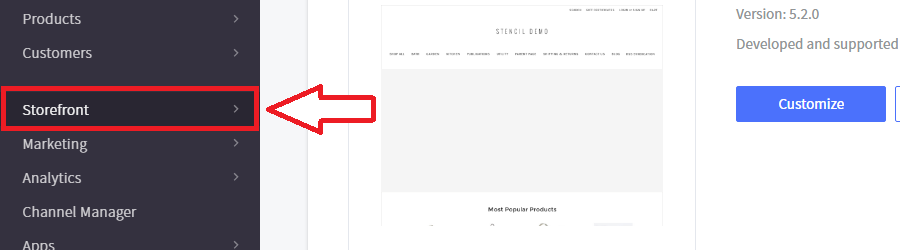
- From here select Storefront
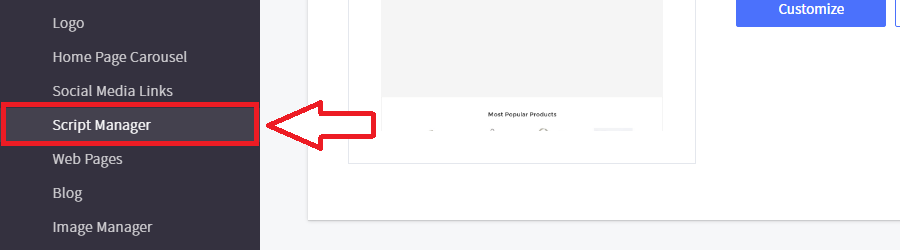
- Under Storefront choose the “Script Manager” option.
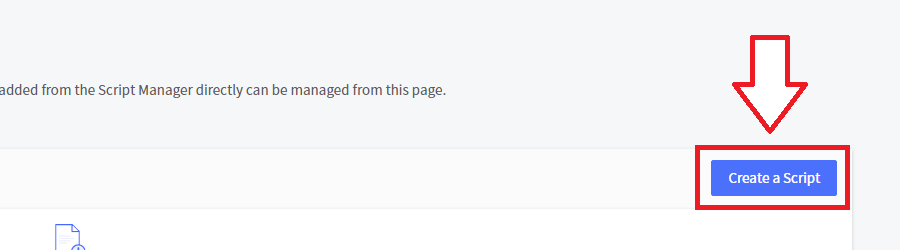
- Press “Create a Script” to begin adding the survey code.
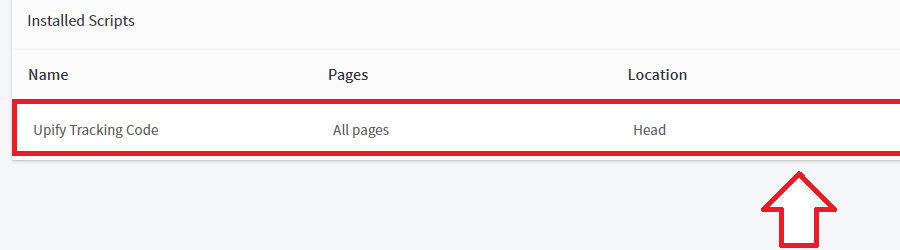
- When creating a script, give your script a name and description for future reference.
- Choose “Head” for the code location.
- Choose “All pages” to ensure the survey code is added to all pages.
- Choose “Analytics” for the category.
- Choose “Script” for the script type.
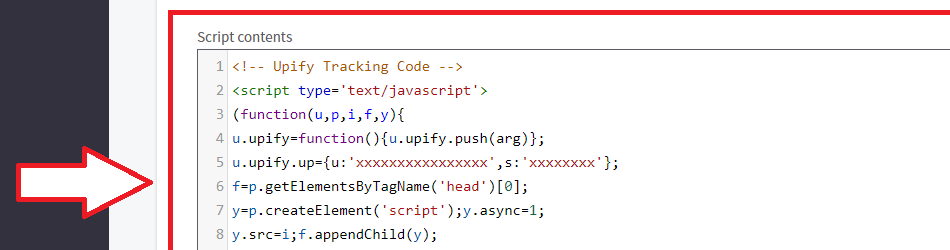
- Paste your unique survey code into “Script contents”.
- Once you’re happy with the setup, press “Save” to confirm.
- The survey code has now been saved and should be output on your site.
- Note: You can view your survey code in future from the “Script Manager” page.
-
Magento
- Login to your Magento store and head to the account area.
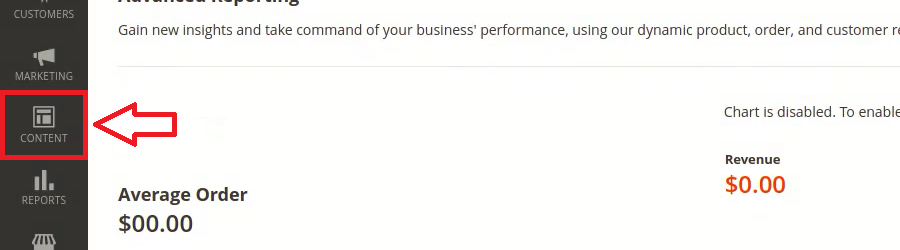
- On the side menu select “Content”.
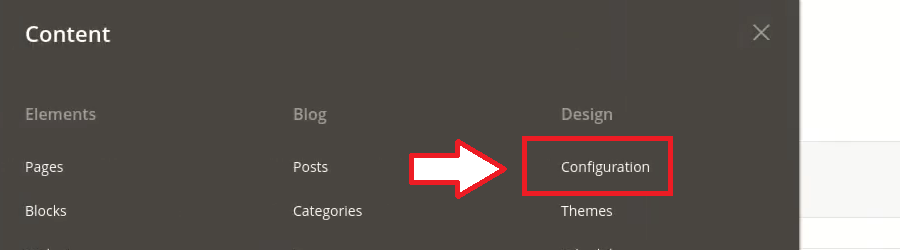
- In the expanded menu under design select “Configuration”.
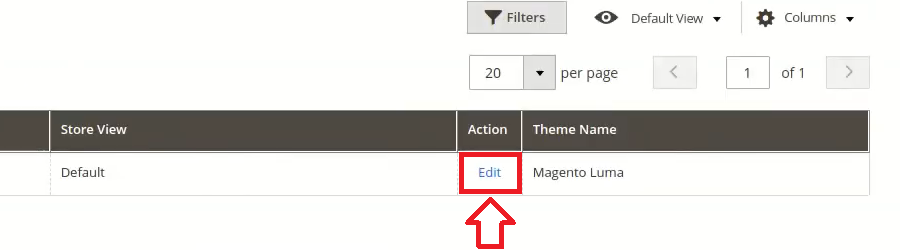
- Under Action select “Edit”.
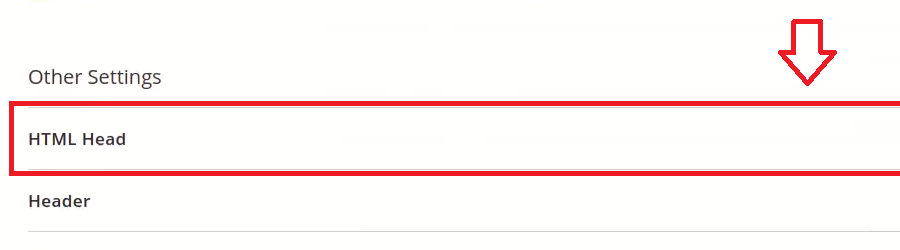
- Scroll down to HTML Head and expand the section.
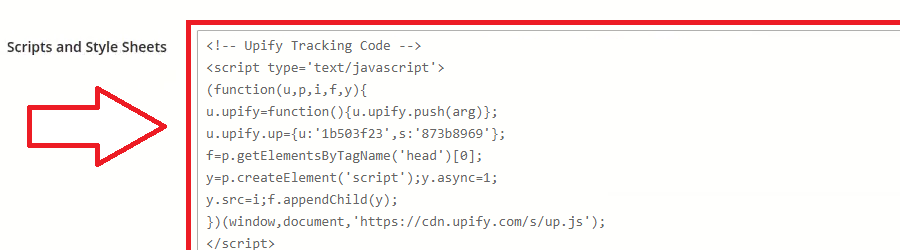
- Under “Scripts and Style Sheets” add your unique survey code.
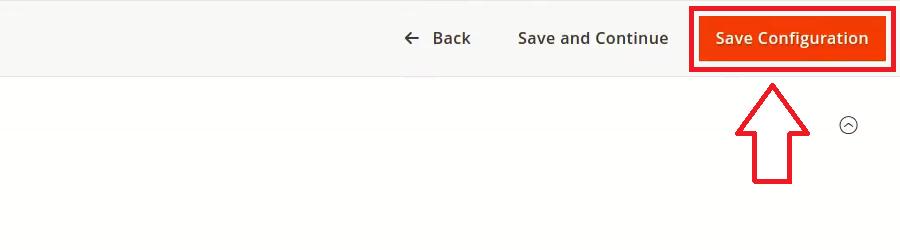
- Press “Save Configuration” to add the survey code to your store.
-
Shopify
- Login to your Shopify store and head to the admin area.
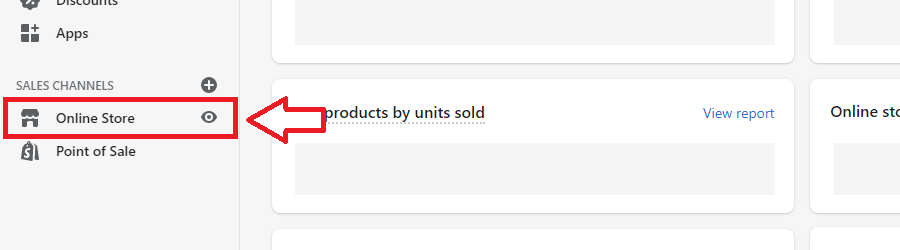
- From here select “Online Store”.
- From here, select “Themes”.
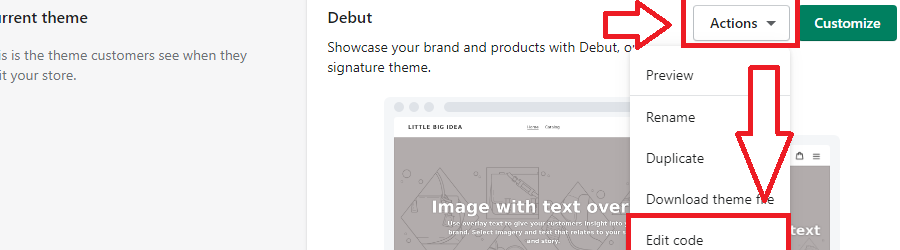
- Under the actions menu, select “Edit code” to start customizing your Shopify theme.
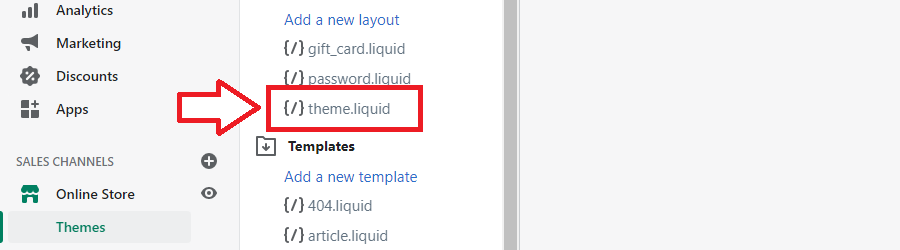
- Go to Layout and select the template theme.liquid.
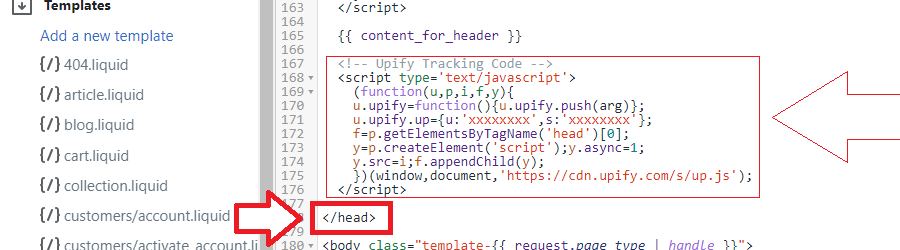
- Find the closing
</head>tag.
- Paste your survey code before the closing
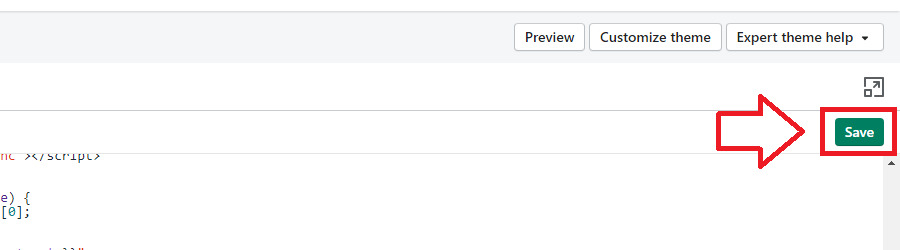
</head>tag. - Press “Save” to apply your survey code to your site.
-
Squarespace
- Login to your Squarespace account and head to the admin area.
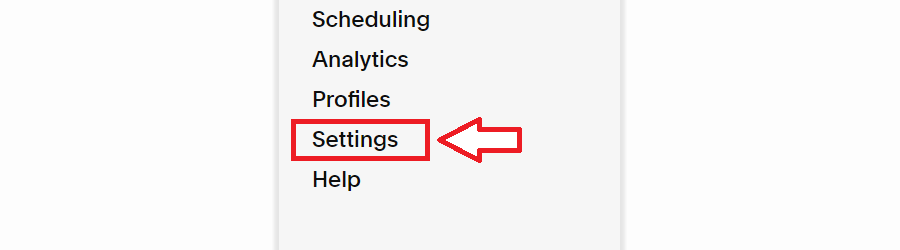
- On the side menu select “Settings”.
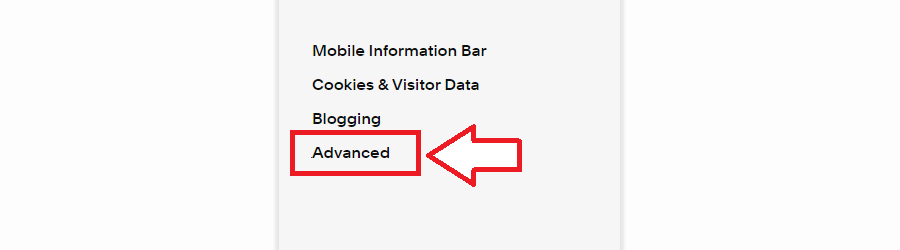
- Then select “Advanced”.
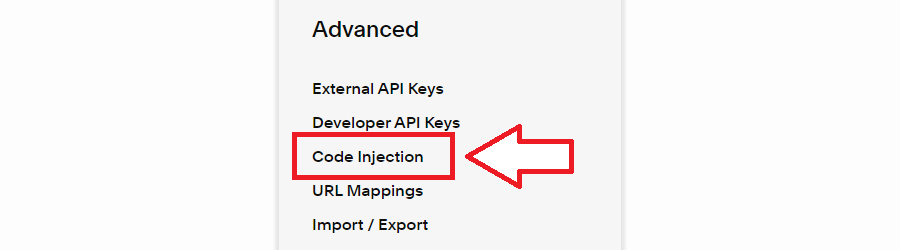
- Choose “Code Injection”.
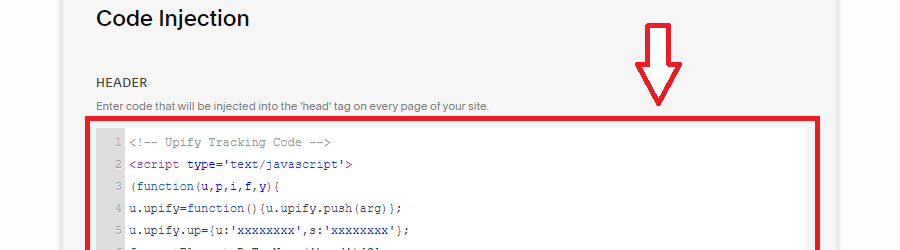
- On the code injection page, add your unique project tacking code to the “HEADER” section.
- Press “Save” to apply the survey code to every page on your site.
-
Wix
- Login to your Wix account and head to the account area.
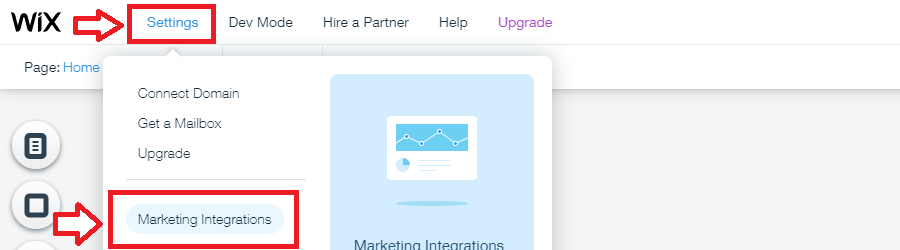
- In the top menu select Settings -> Marketing Integrations.
- A dashboard window will appear.
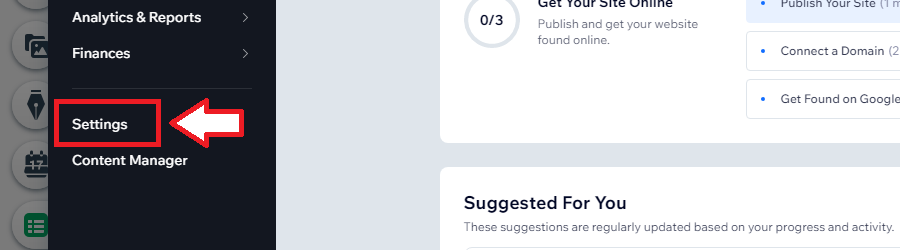
- From here select “Settings”.
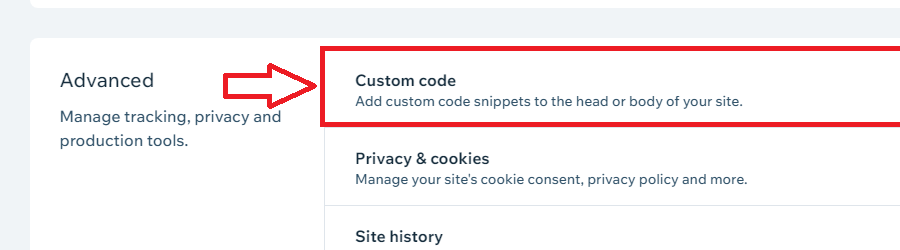
- Scroll down to Advanced -> Custom code.
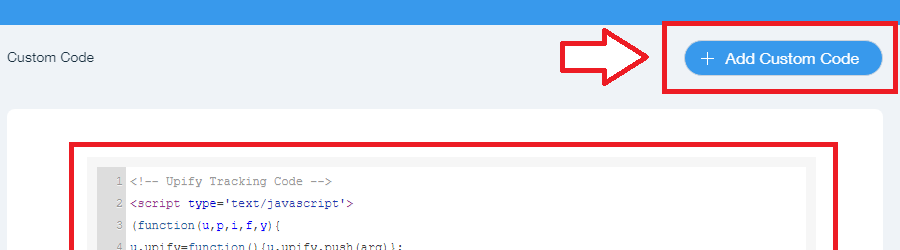
- Press “+ Add Custom Code” and choose the JavaScript option.
- Add your unique project tracking code to the section of your site.
-
WooCommerce
- First login to your WordPress website and head to the admin area.
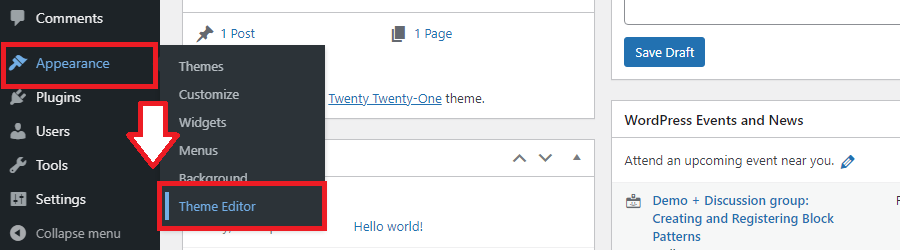
- Go to Appearance -> Theme Editor.
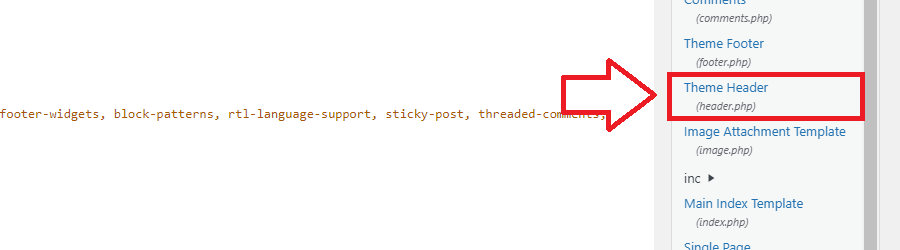
- When in the editor page, select the header.php file.
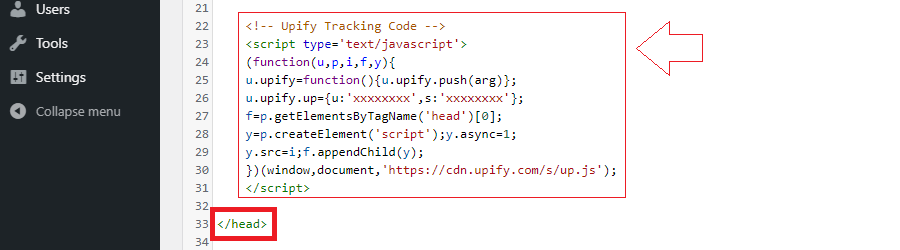
- Locate the tags
<head>and</head>. - Add your unique survey code before the closing head tag (
</head>). - Press “Update File” to add the survey code to every page of your site.
-
WordPress
- The safest way to install your survey code is by using a plugin.
- There are many WordPress plugins which can be used to add custom code.
- To add this plugin. First login to your WordPress website and head to the admin area.
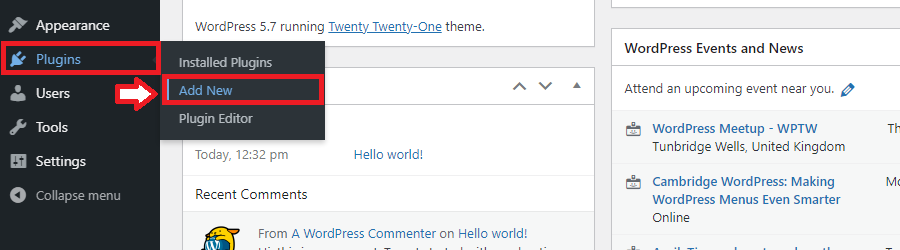
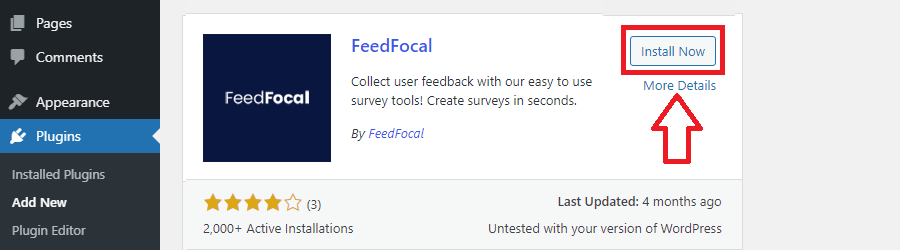
- Select Plugins -> Add New.
- Search for either “FeedFocal” or “JustFeedback”.
- Press “Install Now” and then “Activate” the plugin.
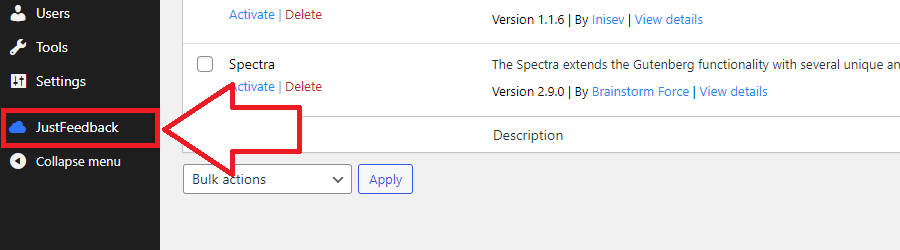
- A new sidebar menu named “JustFeedback” will appear.
- Select this to go to the code input page.
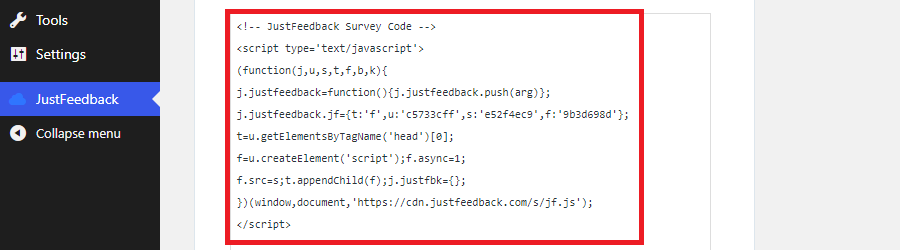
- Paste your custom widget code into the main text area.
- Press “Save” to add the survey code to every page of your site.
-
All other platforms
- If you are using another platform, or a bespoke build you can add the survey code manually.
- Search your website files for the
<head>and</head>tags. These are found in the header area of your site, and is where you would place any custom survey code. - Once you’ve found your
<head>tags, paste your tracking code before the closing</head>tag. - Save the files to confirm the changes.